Elevate Customer Satisfaction
A scenario-based eLearning experience designed to enhance customer satisfaction and build essential skills. This concept project empowers personal bankers to navigate customer interactions with empathy, efficiency, and clarity.
Overview
The Audience
Personal bankers and those aspiring to grow within the financial industry who face challenges with difficult customer interactions.
Instructional Design.
E-Learning Development
Action Mapping
Storyboarding
Visual Design
Authoring
Responsibilities
Articulate Storyline 360
Vyond
Adobe Photoshop
Freepik
MindMeister
Figma
Google Docs, Snagit
ChatGPT
Pixaby
Tools Used
The Problem
At Harmony Bank, a conceptual bank within the financial industry, new personal bankers face significant challenges in customer service. These include a lack of empathy, slow resolution of customer issues, and difficulty in explaining complex financial products. These issues have led to an increase in customer complaints, negatively impacting the bank's reputation, customer retention, and employee satisfaction.
The Solution
To address these challenges, I recommended a scenario-based eLearning experience designed to enhance the skills of personal bankers. By collaborating with a subject matter expert (SME) from the financial industry, I identified key skill gaps in active listening, problem-solving, and communication. This led to the creation of a story-driven training program that allows bankers to practice these skills in a realistic, risk-free environment.
The training incorporates interactive scenarios, branching choices, and realistic outcomes to help learners build the confidence and competence needed to improve customer interactions. The ultimate goal is to reduce customer complaints by 20% within six months by fostering empathy, improving efficiency in issue resolution, and simplifying complex financial information.
My Process
To bring this project to life, I followed the structure of the ADDIE model. During the analysis phase, I followed the ADDIE model to guide the design and development of this eLearning experience. Starting with collaboration during the analysis phase, I worked with subject matter experts to establish a foundation for the project. This informed the design phase, where I created a storyboard and refined the flow of the learning experience. I then transitioned to visual design, crafting high-fidelity mockups before moving into development, where I built an interactive prototype in Articulate Storyline 360. Finally, I gathered feedback to iterate and enhance the module for a polished, engaging final product.
Action mapping
I consulted with a top-performing personal banker from the financial industry as my SME. Together, we created an action map that outlined the most frequent challenges faced by new personal bankers. Through this process, we identified recurring issues in customer interactions, such as demonstrating empathy, resolving issues promptly, and explaining complex financial products. With this insight I wrote the learning goal for eLearning: personal bankers will reduce customer complaints by 20% within six months by actively addressing concerns and improving communication.
During the action mapping process, I worked closely with the SME to narrow down the focus of the project. By asking targeted questions, we identified and prioritized the top three high-impact actions that would serve as the foundation for the eLearning. These actions included listening actively and responding empathetically, resolving customer issues efficiently, and breaking down complex information into clear, understandable terms. This collaborative approach ensured that the training addressed the most critical skills needed to achieve the business goal.
Text-based storyboard
Once the action map was complete, I began designing the flow of the eLearning story through the text-based storyboard. This was a crucial step that laid the foundation for the overall development of the project.
I envisioned the story of Ava, a newly promoted personal banker at Harmony Bank, navigating her early challenges in customer service. Using the action map as a guide, I crafted realistic scenarios with branching choices and detailed consequences for each high-priority action. To ensure accuracy and relevance, I collaborated closely with the SME throughout this process.
The storyboard went through multiple rounds of feedback from professional instructional designers and the SME. This iterative process allowed me to refine the story, actions, and consequences to ensure alignment with the project goals. One highlight was introducing Ryan, a mentor character, who provides on-demand guidance to learners when they feel stuck.
I also created a highlight of success progress wheel as a gamification component. Each time the learner chooses the correct action, a section of the wheel fills in after the positive consequence plays out. Once the tracker is fully completed, it triggers a celebratory animation: the wheel spins, showing Ava smiling, and then Ava jumps in excitement, adding an element of surprise that celebrates the learner's achievements.
Visual mockups
Once the storyboard was approved, I transitioned to the visual design phase using Figma. I started by creating a mood board and style guide to establish the visual identity of the project. Incorporating Harmony Bank’s brand colors and fonts, I ensured that the design aligned with the bank’s professional tone while maintaining a modern and approachable aesthetic. To enhance the visuals, I used Freepik's AI generator to create custom backgrounds that added depth and professionalism to the slides.
Next, I developed wireframes to outline the layout for different slide types, including the title slide, mentor guidance, questions, and consequence feedback. This helped establish a consistent format and structure, ensuring a seamless user experience. Using these wireframes as a foundation, I designed high-fidelity mockups that provided a clear visualization of the final eLearning experience.
This phase was particularly exciting as it brought the project’s visual elements to life. I gathered feedback from professional instructional designers and the client, making iterative improvements to the design. Once everyone was satisfied with the look and feel, I moved forward to the prototyping phase.
Question wireframe
Question High-Fidelity Mockup
Incorrect consequence wireframe
Incorrect consequence High-Fidelity Mockup
Interactive prototype
I developed an interactive prototype to gather feedback on the functionality of the project before fully building it out. This stage was particularly exciting as it allowed me to see the eLearning story come to life, with the interactive elements and branching scenarios playing out as envisioned. The prototype included key sections such as the title slide, introduction, meeting the mentor, introducing the Highlight of Success progress tracker, the first question, and the correct and incorrect consequences based on the learner’s choices.
In Storyline, I focused on creating an immersive experience by designing prompt textboxes and dialogue boxes that complemented the flow of the narrative. I integrated customized button prompts, hover states, and smooth fade transitions to enhance the user experience. Special attention was given to the timing of interactions to align seamlessly with the story’s tone and pacing.
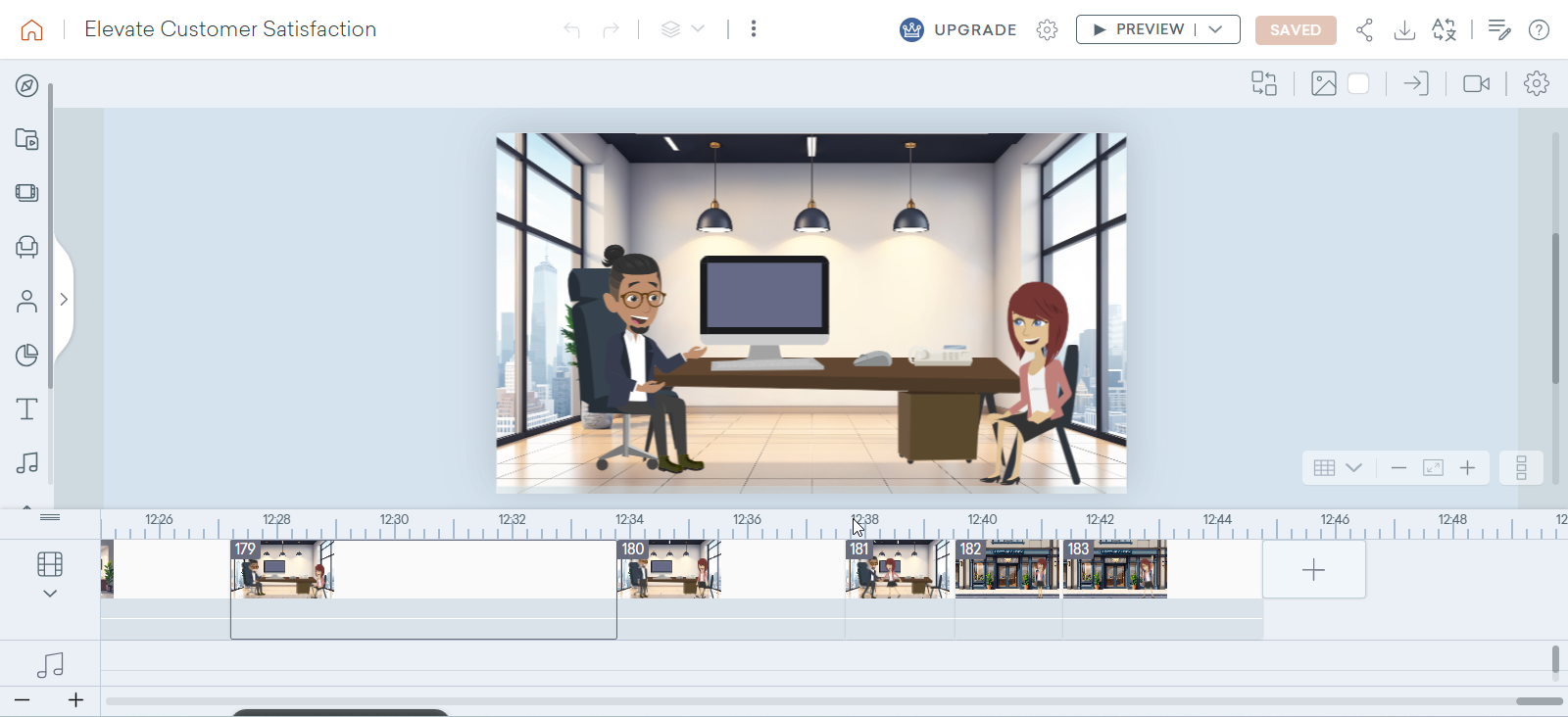
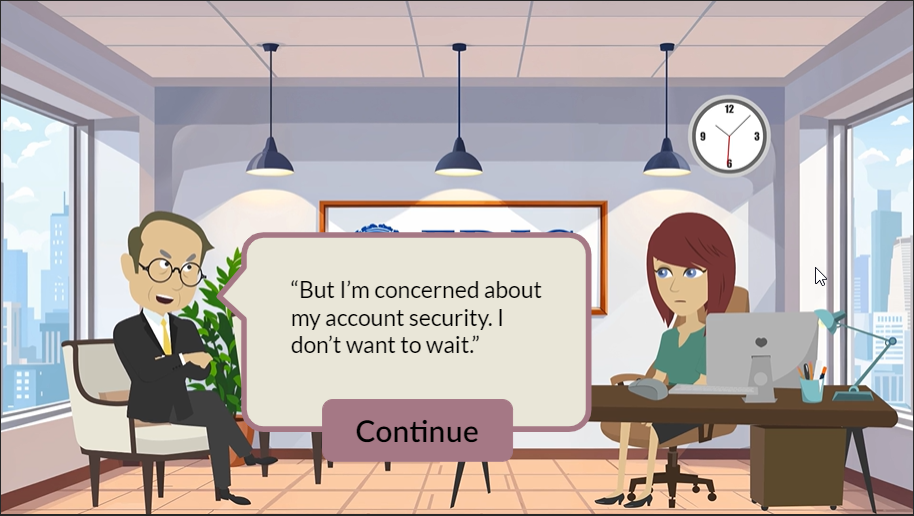
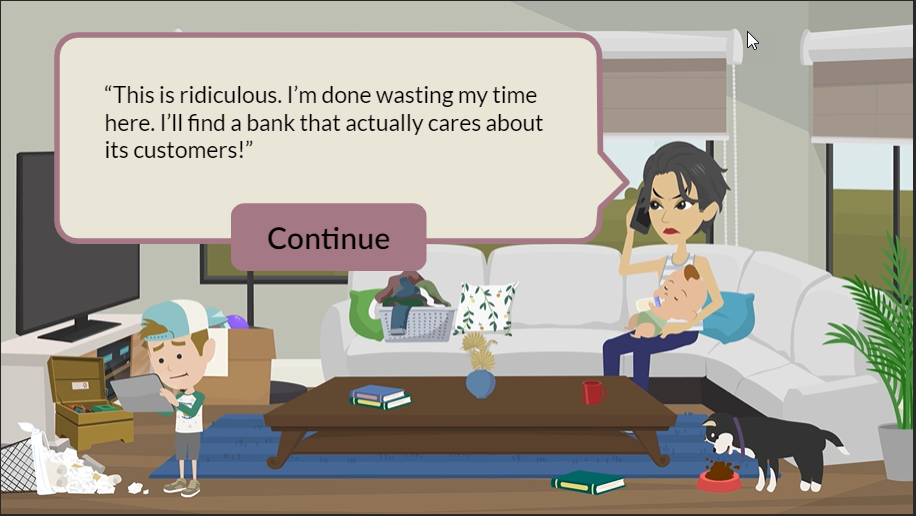
Using Vyond, I carefully crafted animations and backgrounds to create a realistic yet professional bank setting that immersed learners in real-world scenarios. For example, I paid close attention to actions like handing over files, using a clipboard, and verifying a customer’s ID to ensure the interactions felt authentic. The timing of these actions posed a challenge, as I had to ensure seamless transitions to maintain the flow of the scenarios. Additionally, I incorporated slides between phone conversations to further immerse the learner and provide context for the interactions. These elements, combined with opportunities for learners to practice realistic customer interactions, such as introducing themselves or handling specific banking tasks, enhanced engagement and reinforced practical skills.
To design the Highlight of Success wheel, I primarily used Figma to draft and refine its structure and layout. I then utilized Adobe Photoshop to fill in the empty segments of the wheel, ensuring a visually cohesive and polished look. This attention to detail made the progress tracker an engaging and integral part of the eLearning experience, ending with Ava’s smile as a rewarding conclusion for each successful interaction.
Creating in Vyond
Developing in storyline
Creating in Vyond
Developing in storyline
Full development
Once I had incorporated feedback on the interactive slides, I proceeded to complete the development of the eLearning module for the bank project. The full development process was smooth and efficient, guided by the solid foundation established through the action map, storyboard, and visual mockups. Each step built upon the previous one, ensuring a cohesive and well-structured final product.
Results and takeaways
Managing this project end-to-end was an invaluable opportunity to develop and enhance my instructional design skills. Reflecting on this experience, several key takeaways stand out that will shape how I approach future projects.
Consistency across design elements proved to be essential in creating a seamless and engaging experience. By maintaining uniformity in visuals, interactions, and tone, I ensured the final eLearning module not only met but exceeded expectations. Utilizing tools like Figma and Photoshop allowed me to adapt and customize elements, such as the Highlight of Success wheel, to deliver a polished, professional product.
Investing time in planning and design was critical to the success of this project. Each phase—action mapping, storyboarding, and prototyping—provided a robust framework, making the development process straightforward and efficient. This approach highlights the importance of a detail-oriented mindset during the early stages of a project.
Problem-solving and curiosity were central to overcoming challenges, from collaborating with SMEs to creating a visually cohesive and functional design. Staying curious, learning new tools, and adapting to feedback allowed me to grow throughout the process and deliver an impactful learning experience. This mindset will continue to guide me as I take on future projects in instructional design.
As a final takeaway, If I were to implement this project with learners, I would collect data to evaluate whether the business goal set during the action mapping process was achieved. This data would also be used to identify areas for improvement and make adjustments to enhance the project's effectiveness and ensure it aligns with the intended outcomes.